如何把svg图片变成可以引用的url连接当背景图或图片 |
您所在的位置:网站首页 › 复制css 复制svg › 如何把svg图片变成可以引用的url连接当背景图或图片 |
如何把svg图片变成可以引用的url连接当背景图或图片
|
直接进入主题, 1、在iconfont上复制svg! 我先随便复制一个!
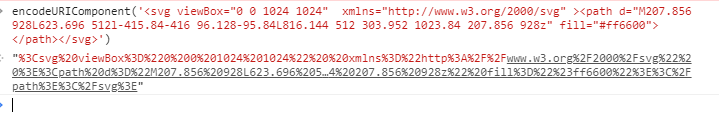
他其实里面又很多标记的,我们用不到,缩写下! 只保留 viewBox xmlns d= 然后可以再加入一个颜色 fill='自己定义'; 得到代码 3、浏览器编码编码:encodeURIComponent 和 解码:decodeURIComponent 按F12 encodeURIComponent 编码下上面的svg encodeURIComponent('')
这时候我们就得到一串编码 4、前面加上前缀data:image/svg+xml;charset=utf-8,得到 ,引号不要复制进去了 data:image/svg+xml;charset=utf-8,%3Csvg%20viewBox%3D%220%200%201024%201024%22%20%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20%3E%3Cpath%20d%3D%22M207.856%20928L623.696%20512l-415.84-416%2096.128-95.84L816.144%20512%20303.952%201023.84%20207.856%20928z%22%20fill%3D%22%23ff6600%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E好了!试下吧! 颜色也是可以随便改的! 看见上面的FF6600没! 那就是改颜色的! |
【本文地址】
今日新闻 |
推荐新闻 |